
Una receta para crear cajas de luz (LightBox)
Diseñar un producto web no es una tarea sencilla. La cantidad de variables que se deben tener presentes exige al equipo de trabajo conocer y dominar diferentes disciplinas: diseño gráfico y semántico; creación de contenidos, psicología y psicopedagogía; diseño y administración de entornos virtuales; entre otros temas.
De ahí lo importante de crear grupos de trabajo interdisciplinarios, donde ingenieros, comunicadores, bibliotecólogos, pedagogos (sí, pues considero profundamente que los medios de comunicación -independiente de su objetivo- tienen una función pedagógico–didáctica) y creativos operan bajo una meta común.
Entrando en materia
Esta entrada pretende dar una pequeña solución (muy pequeña) a una pregunta que puede surgir en el equipo de producción: ¿Cómo crear una caja de luz en mi sitio Web?
Pero, antes de abordar la solución, es importante tener presente los siguientes conceptos, así no seamos ingenieros desarrolladores web.
Lightbox: Es un script que presenta contenidos multimedia sobre una página web (superposición). Es decir, sin abandonar el documento, el usuario puede acceder a un nuevo recurso, gracias a una “caja” que aparece encima del contenido de la página. Por decirlo en otras palabras (sin que ello sea lo mismo) un pop-up o ventana emergente sobre la misma página.
JavaScript: Brevemente, es un lenguaje de programación orientado a objetos que se ejecuta en el cliente (navegador web). Este permite agregar experiencias interactivas a una página web. El lightbox se soporta en este lenguaje. La extensión de los archivos es “JS”.
jQuery: Es un librería JavaScript que facilita la integración de soluciones y experiencias interactivas en un documento web. jQuery puede definirse como un framework JS, donde existen soluciones desarrolladas y sirve como base para crear nuevas.
CSS: Es un lenguaje de estilos que permite definir la apariencia de documentos web. Para este ejercicio, el CSS nos permitirá –además- relacionar el JS con los elementos HTML.
Ingredientes
Como si se tratase de una receta, a continuación presento los ingredientes para la integración de una caja de luz en una página web. Toma atenta nota:
- Un documento HTML. Este puede ser un documento local (en tu computador), un artículo de contenido de un CMS o una página de aterrizaje de un servicio en línea
- Conexión a una librería jQuery. Esta puede estar en un servidor propio (obtenida desde un framework como Boilerplate, p.e.) u obtenerse desde un repositorio en línea, como Google Hosted Libraries.
- Conexión al script HTML5LightBox, disponible en Html5box.com. Nota: Este archivo es libre y puede almacenarse en un servidor web sin ningún inconveniente.
Preparación:
Continuando con el símil, para preparar la caja de luz se debes realizar los siguientes pasos:
- Crear el documento HTML, donde debe indicarse:
- Llamado a la librería jQuery, desde el
HEAD - Llamado al script “html5lightbox.js”, desde el
HEAD
- Llamado a la librería jQuery, desde el
- Elemento HTML (enlace) que activa la caja de luz, en el
BODY- Llamado CSS, que vincula el html5lightbox con el enlace.
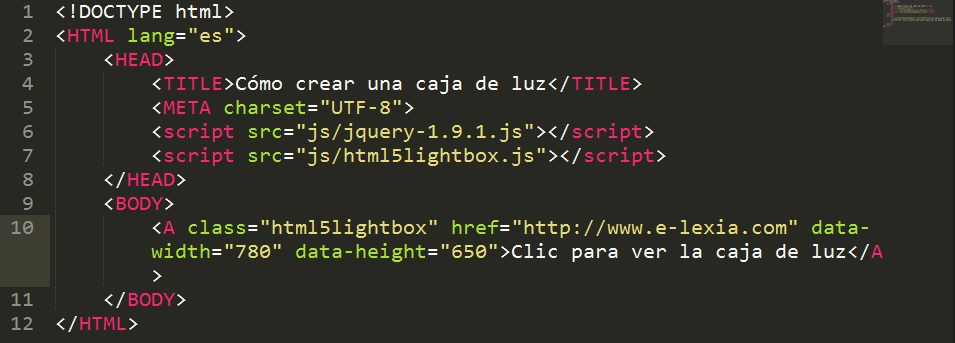
El código de una página HTML sería algo similar a:

¿Necesitas asesoría en comunicación digital?
Diseña y optimiza tus proyectos en comunicación digital, entregando una mejor experiencia a tus usuarios y potenciando el valor de tu marca.
Conversemos
La explicación sería:
- En la línea 6 se hace el llamado a la librería jQuery, donde obtenemos un conjunto de funciones ya desarrolladas que requiere el efecto LightBox.
- En la línea 7 se realiza el llamado al script
html5lightbox.js, que permite crear la caja de luz. - En la línea 10 se crea el enlace, que permite habilitar la caja de luz. Los parámetros del enlace indican:
class="html5lightbox". Esto conecta el JS con el enlace;href="//www.e-lexia.com. Indica el recurso que va a cargarse en la caja de luz. Aquí aparece el sitio de e-Lexia.com, mi proyecto empresarial. Solo debes cambiar este valor.data-width="780". Especifica el ancho de la caja de luz. Para este caso, la caja de luz mide 780 píxeles. Puedes cambiar este valor.data-height="650". Indica el alto de la caja de luz. Puedes modificar este valor.
Ahora miremos cómo sería la configuración de la solución en Unbounce.com
- Cargar los archivos JS (jQuery y html5lightbox) a un servidor web.
- Realizar el llamado de los archivos JS desde la opción “Javascripts”, ubicada en la barra inferior de la zona de trabajo de Unbounce.
- Clic en «Javascripts»
- Clic en «Add New Javascript»
- Asignar un nombre del script (el que quiera, no hay problema)
- Ubicar el script en el
HEAD, a través de la opción “Placement” - Anotar el llamado al script en la caja de texto. Si los JS estuvieran en el servidor e-Lexia.com, el llamado sería así:
<script src="jquery.js"></script> - Repetir el llamado JS para cargar el archivo «html5lightbox.js». El script sería así:
<script src="html5lightbox.js"></script> - Al final, la opción «Javascripts» debe indicar dos archivos (aparece un círculo verde con el número 2)
- Agregar un elemento «Custom HTML» (buscar la opción en el panel de herramientas, ubicada en la barra izquierda)
- Agregar la línea del enlace, donde indique la ubicación del recurso, la clase «html5lightbox» y el ancho y alto de la caja. Por ejemplo:
<a class="html5lightbox" href="http://www.e-lexia.com" data-width="780" data-height="650">Clic para ver la caja de luz</a>
- Agregar la línea del enlace, donde indique la ubicación del recurso, la clase «html5lightbox» y el ancho y alto de la caja. Por ejemplo:
- Y listo. Guardar y publicar.
El postre
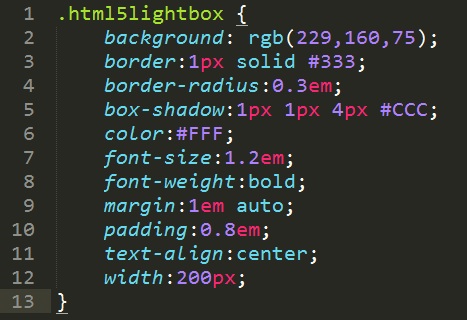
Si deseas dar apariencia al enlace, utiliza una clase CSS para mejorar la apariencia del botón.
Para el primer caso (el archivo HTML), anexa una hoja de estilos donde define los atributos para el enlace a.html5lightbox. Aquí tienes una opción CSS que puedes modificar a tu gusto.

Para el caso de Unbouce.com, deberás crear el estilo a nivel de código. Es decir, su enlace deberá quedar –conservando los mismos estilos del ejemplo anterior- así:
<a class="html5lightbox" href="http://www.e-lexia.com" data-width="780" data-height="650" style="background: rgb(229,160,75); border:1px solid #333; border-radius:0.3em; box-shadow:1px 1px 4px #CCC; color:#FFF; font-size:1.2em; font-weight:bold; margin:1em auto; padding:0.8em; text-align:center; width:200px;">Clic para ver la caja de luz</a>
Bon Appétit
En caso que tengas dificultades, ingresa al demo y verifica el código fuente para conocer más detalles. Espero que te sirva.
Recuerda compartir esta entrada. Gracias por leerme y seguir mi blog.
Tu aporte nos permite crear contenidos. Tu apoyo desde Nequi
¡Vamos por los 25.000 suscriptores en YouTube! Suscríbete
¿Tienes una pregunta sobre el artículo? Cuéntanos en los comentarios. Además, si buscas información sobre un tema y no está disponible, anótalo a continuación para agregarlo a nuestra agenda de contenidos.
—
Por:
Juan Carlos Morales S.
Comunicador y educador
YouTube | LinkedIn | Instagram | Twitter
 Una receta para crear cajas de luz (LightBox) por juancadotcom se distribuye bajo una Licencia Creative Commons Atribución-CompartirIgual 4.0 Internaciona . Basada en una obra en https://e-lexia.com/blog .
Una receta para crear cajas de luz (LightBox) por juancadotcom se distribuye bajo una Licencia Creative Commons Atribución-CompartirIgual 4.0 Internaciona . Basada en una obra en https://e-lexia.com/blog .



