
Diferencias entre sketch, wireframe, mockup y prototipo
La intención de este artículo es dar respuesta a las preguntas:
- ¿Qué es un sketch?
- ¿En qué se diferencia éste con un wireframe?
- ¿Qué aplicación permite diseñar un mockup?
- ¿Hasta dónde llega el desarrollo de un prototipo?
Preguntas que han surgido en el curso de Multimedia – Hipermedia de la Universidad de Antioquia, al que asisto como profesor desde hace varios años.
Me animo a escribir esta breve entrada, pues considero que el conocimiento se fortalece cuando se aplica, redunda y comparte con otras personas.
Además, escribir aporta a la gestión del conocimiento en red, pues considero que el aula de clase extiende sus fronteras más allá de un campus universitario y necesita beneficiarse de otros escenarios para expandir sus estrategias y metas de aprendizaje.
Vamos a por ello.
¿Qué es un sketch?
Pensemos en el sketch como el primer boceto que se realiza sobre el proyecto digital que queremos realizar. Son aquellos trazos (primeras pinceladas) sobre una hoja de papel, un tablero o –incluso- en una servilleta.
El sketch refleja las ideas generales sobre el proyecto. Algunas preguntas orientadoras:
- ¿Qué áreas de contenidos y servicio queremos presentar en el proyecto?
- ¿Dónde estará la zona de navegación?
- ¿Dónde se cargan los sistemas de ayuda para usuarios?
- ¿Se agregarán servicios de redes sociales?
El sketch no tiene un trabajo conceptual muy extenso. Aquí prima la creatividad, la experiencia y el deseo del diseñador.
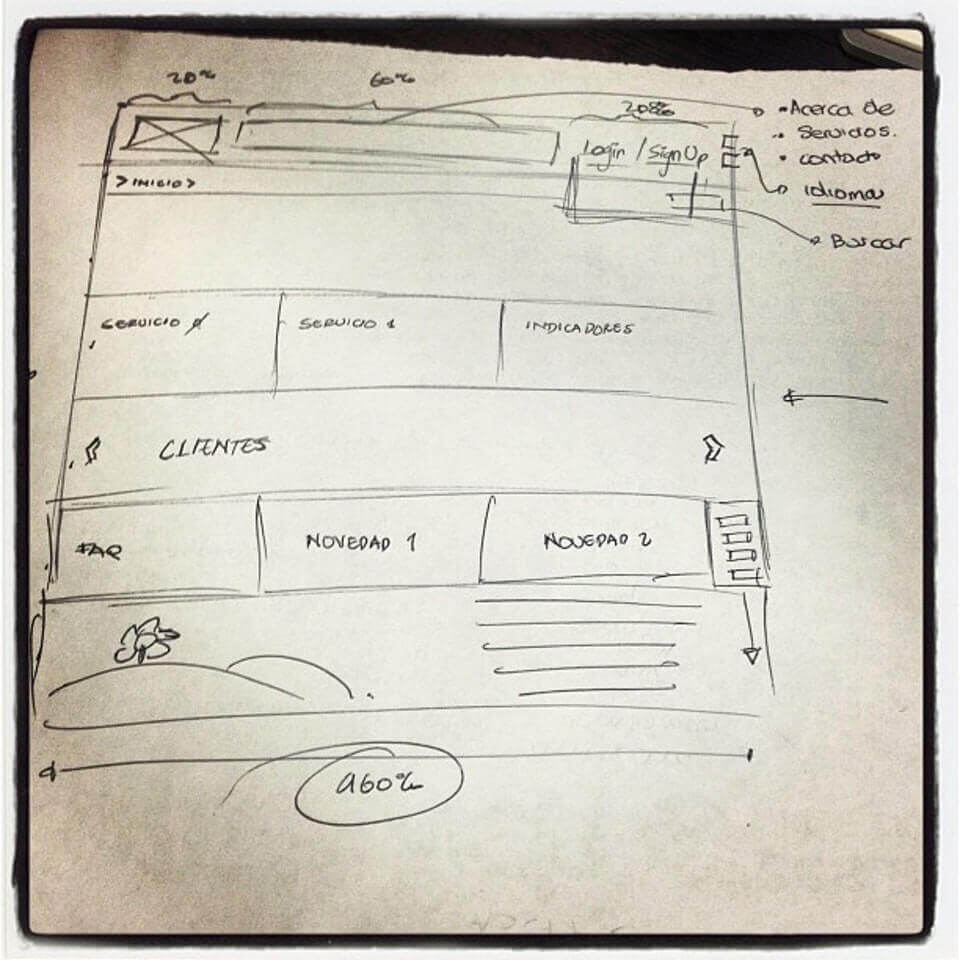
Personalmente, inicio los diseños por un sketch: Tomo una hoja de papel, un lápiz y un borrador y voy trazando líneas, números, ideas y expectativas sobre lo que quiero desarrollar. Quizás el producto final no quede igual, pero es un primer paso.
Ahora, como uno debe (de)mostrar lo que escribe, comparto la imagen de un sketch que realicé para un proyecto en la Institución Universitaria CEIPA:

¿Qué es un wireframe?
El siguiente paso en el diseño de un proyecto digital (al menos desde su componente gráfico y arquitectura de información) es la creación de los wireframe.
Para comprender el concepto, pensemos en una representación básica (en escala de grises) del proyecto, donde se definen con mayor precisión:
- Zonas de contenido
- Uso de elementos HTML (marcado semántico)
- Servicios de navegación y ayuda
- Flujos de navegación (cómo se conectan las unidades de información)
Atentos: Los wireframe carecen de elementos gráficos, es decir: no se especifican tipografías, colores o cualquier otro elemento que tenga relación con el tema. En otras palabras, estos non ofrece ningún acercamiento a una hoja de estilos en cascada ni iconografía.
El wireframe es el “primer paso serio” en el diseño del proyecto digital. Aquí sí es necesario tener conocimiento sobre los servicios, contenidos y el público objetivo.
Nota: No tengo una fotografía de wireframes sobre el proyecto que utilicé para soportar esta entrada.
¿Necesitas asesoría en comunicación digital?
Diseña y optimiza tus proyectos en comunicación digital, entregando una mejor experiencia a tus usuarios y potenciando el valor de tu marca.
Conversemos
¿Qué es un mockup?
El mockup es una representación más avanzada del diseño gráfico y comunicativo (desde una visión de navegación y AI) del proyecto. Aquí se integran elementos con mayor detalle, pues visualiza una aproximación de:
- Contenidos (pueden ser textos dummy).
- Paleta de colores, tomando como referente lo institucional, misional y el público objetivo del proyecto.
- Declaraciones CSS.
- Dimensiones de áreas de contenido y servicios.
- Iconografía.
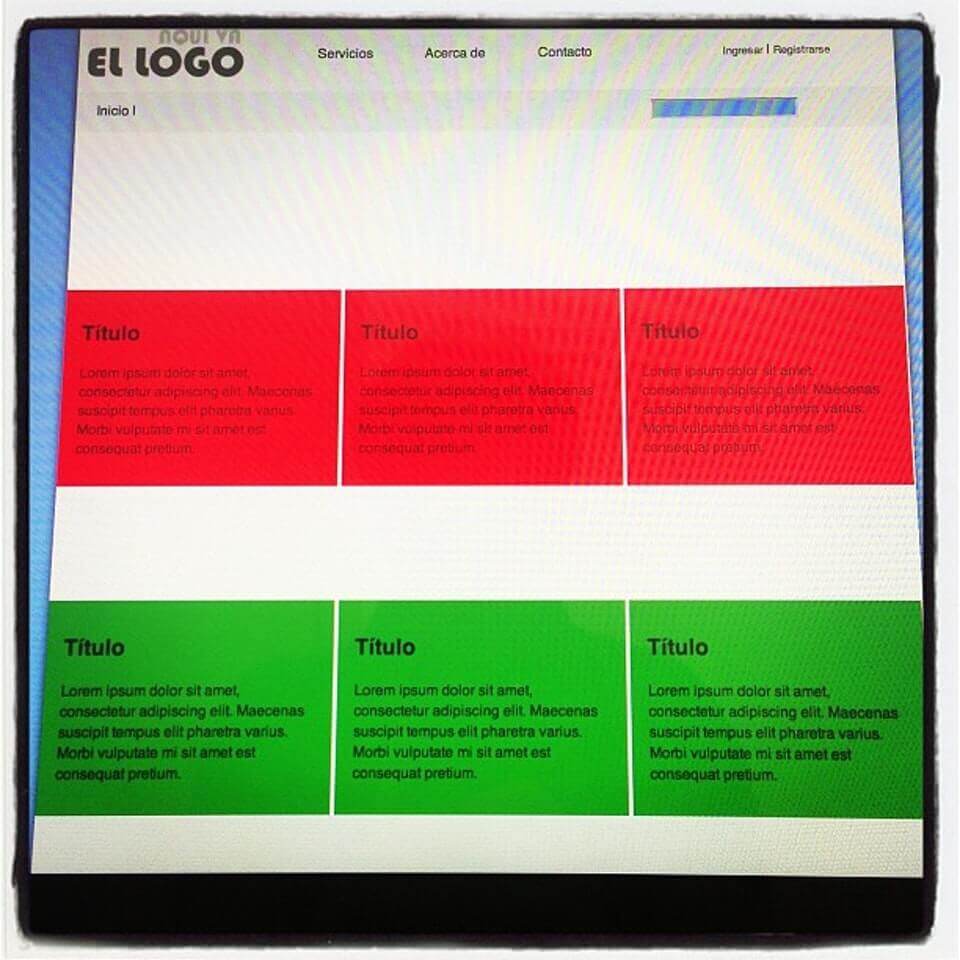
Es de anotar que el mockup incluye los elementos del sketch y el wireframe. Cada uno es una evolución del anterior.
La evidencia para este ítem, continuando con el proyecto que tomé de ejemplo, es:

¿Qué es un prototipo?
Por último, el prototipo es una representación de alto detalle sobre el proyecto digital. En ella se puede identificar y operar:
- Sistemas de navegación.
- Paleta de colores aplicada.
- Iconografía.
- Aplicación de las declaraciones CSS.
- Experiencia de usuario.
- Servicios de ayuda, búsqueda, interacción, entre otros.
Este producto es el paso previo al desarrollo y presentación final del proyecto. El prototipo sirve para identificar, a partir de pruebas de usuario (beta-tester), las dificultades del proyecto.
Reseña de Balsamiq
En el siguiente video presento la herramienta Balsamiq, un editor en línea y de escritorio que permite diseñar mockups en corto tiempo, gracias a sus múltiples elementos prediseñados.
Balsamiq tiene un costo que varía de acuerdo al número de proyectos y la duración en tiempo de la licencia. El costo más bajo inicia en 9 dólares estadounidenses mensuales.
Sin embargo, existe la posibilidad de utilizar el editor por 30 días. Solo hace falta crear una cuenta, sea con una cuenta de correo o asociando la herramienta con el perfil de Google.
 En el canal YouTube «Escuela Digital» puedes encontrar más videos sobre el tema.
En el canal YouTube «Escuela Digital» puedes encontrar más videos sobre el tema.
Conclusión
Realizar un proyecto digital de alta calidad requiere dedicación, tiempo, planeación, investigación y claridad, conceptos que –para ser sinceros- a veces escasean en las organizaciones, pues nuestros jefes siempre requieren los trabajos “para ayer”.
Lo ideal es realizar cada etapa del proceso de diseño, así existirá mayor claridad en lo que se quiere, se evitarán re-procesos y se hará gestión de conocimiento optimizando los tiempos de producción de futuros proyectos.
Espero que este artículo haya sido de interés para todos, especialmente para mis estudiantes de la Universidad de Antioquia.
Recuerda compartir esta entrada en tus redes sociales, con tus amigos y familiares. Es gratis, entretenido y más barato (como diría Fito Paez).
Gracias por leerme. Abajo tenés la oportunidad de compartir tus comentarios sobre la entrada.
Tu aporte nos permite crear contenidos. Tu apoyo desde Nequi
¡Vamos por los 25.000 suscriptores en YouTube! Suscríbete
¿Tienes una pregunta sobre el artículo? Cuéntanos en los comentarios. Además, si buscas información sobre un tema y no está disponible, anótalo a continuación para agregarlo a nuestra agenda de contenidos.
—
Por:
Juan Carlos Morales S.
Comunicador y educador
YouTube | LinkedIn | Instagram | Twitter
 Diferencias entre sketch, wireframe, mockup y prototipo por juancadotcom se distribuye bajo una Licencia Creative Commons Atribución-CompartirIgual 4.0 Internaciona . Basada en una obra en https://e-lexia.com/blog .
Diferencias entre sketch, wireframe, mockup y prototipo por juancadotcom se distribuye bajo una Licencia Creative Commons Atribución-CompartirIgual 4.0 Internaciona . Basada en una obra en https://e-lexia.com/blog .




Interesante información, es seguro que me ayudará en mi proyecto. ¡¡Saludos y gracias!!
Hola, María E.
Gracias por el comentario. Me alegra que la información sea de interés. Si tienes alguna inquietud, no dudes en escribirme.
Saludos 🙂
Hola, Juan.
Gracias por la entrada y la explicación.
Al respecto del prototipo, la última frase lee «Aquí está la evidencia de un prototipo que desarrollé:». Sin embargo, no encuentro ningún enlace ni fotografía. ¿Se ha eliminado o es que nuncá se subió?
Es que me parecería muy interesante ver la evolución completa sobre un mismo concepto.
Hola, Álvaro. Gracias por el comentario. Efectivamente, la imagen del prototipo la perdí en una migración de los recursos multimedia. Pero, para hacernos una idea, el prototipo es el sitio web (o la aplicación) ya en plataforma, funcionando, con paleta de colores, textos reales… es lo último antes de lanzar la versión final. Saludos.
Muy claro, conciso y preciso toda su explicacion, fue de gran ayuda e este momento.
Hola, Óscar. Gracias por el comentario. En mi canal https://www.youtube.com/user/juanca826 existen otros materiales que pueden ser de utilidad. Saludos.
Hola,me vino de perlas este articulo,una explicacion rápida y consisa, me quito todas mis dudas acerca del tema,,algún libro que aborde este tipo de temas o fuentes donde pueda encontrar como hacer los procesos?
Viejo te felicito es claro y puntual y definitivamente es cierto que clientes y jefes quieren ver ya el diseño incluso antes de definir el uso y procesos que implican, pero creo que alli se mide la experiencia del diseñador en tener claros los procesos sin que sean dilatorios y en su justa medida ademas que garanticen que al final se concreten las necesidades de usuarios y cliente.
Hola Renzo. Gracias por el comentario.
Conincido en la experiencia del diseñador. Al final del día, el criterio y la toma de decisiones oportunas, precisas y pertinentes hacen la diferencia entre los profesionales (y no con ello quiere ser estrictor en referirme a la formación universitaria). Los procesos de producción requieren, además de creatividad e innovación (oh! sí que tengo que escribir un post sobre este concepto), estrategia y táctica.
Estoy ojeando tu blog y veo temas interesantes. Te seguiré atentamente.
Saludos.
Gracias estamos para apoyarnos.
Con un lenguage muy profesional y sencillo el articulo logra su principal objetivo que es COMUNICAR ! La verdad que lo felicito! Muchas gracias por compartir sus conocimientos
Hola Marcelo.
Muchas gracias por el comentario. Espero que sigas visitando mi blog 😉
Saludos desde Colombia
Gracias por este gran aporte en los conceptos sobre los pasos en el desarrollo de una pagina web, me despegaste de algunas dudas ya que ignoraba que sketch, wireframe, mockup y prototipo eran totalmente términos diferentes pensé que era lo mismo.
Nuevamente gracias, porque me sirve de gran ayuda para mejorar los pocos conocimientos que adquirido en este campo de la web y deseosa de seguir aprendiendo.
Saludos y Éxitos.
Hola Virmay
¡Qué bueno conocer que mi post te ha ayudado! Esa es una de los objetivos del blog.
Hace días que no dedico un espacio para escribir. Tengo algunos temas en mente. Espero escribir pronto.
Saludos desde Medellín, Colombia
Muy bueno el artículo. Un resumen que cuenta con lo necesario para servir de introducción a estos conceptos.
Un humilde aporte: En algunas organizaciones del tipo agencias web/digitales a los prototipos suelen llamarlos maquetas html o maqueta web (este último término no me agrada mucho).
Para wireframes utilizo Balsamiq mockups con muy buenos resultados. Tiene varias tools hasta para confección de pantallas de entorno mobile.
Para Mockups recomiendo HotGloo, me parece que brinda un acabado final profesional, es una herramienta con licencia. Mock flow también resultado útil. Pero si contamos con un área de diseño web lo mejor es trbajar con photoshop!!.
Los prototipos/maquetas web creo que deberían ser generados por los frontend developers aunque en ciertos lugares los diseñadores web cumplen de manera aceptable este trabajo.
Saludos.
PD: Que nadie se enoje, es sólo una opinión y acepto otras visiones del tema.
Saludos.