
¿Qué es HTML?
Cuando iniciamos en el sector de la producción de contenidos web es necesario conocer cuál es el fondo de la tecnología, comprender qué es lo que está pasando detrás de cada página o aplicación web. De la claridad en los conceptos podrá depender la toma de decisiones.
En este artículo pretendo hacer un acercamiento al concepto de lenguaje de marcado de hipertexto (HTML, HyperText Markup Language) que sirve como soporte para el diseño, la publicación y la distribución de la mayoría de contenidos que están disponibles en la Web.
Por cierto, esta entrada fue escrita inicialmente como una actividad evaluativa para uno de mis cursos en la Maestría en Dirección y Producción de e-Learning, pero la he actualizado (09-2019) para mis estudiantes de la Universidad de Antioquia. De ahí que procure por un lenguaje sencillo, directo y breve.
¿Qué hay detrás de HTML?
En palabras sencillas, HTML es un lenguaje que permite crear documentos (páginas) web.
Esta es la base de cualquier página web, pues los navegadores (como Google Chrome, Safari y Firefox) solamente comprenden este lenguaje (además de CSS y JavaScript) al momento de visualizar los elementos multimedia que están inmersos en el documento.
Para comprender mejor lo anterior, imagine que debe escribir un cuento para una audiencia infantil hispano-hablante. Es posible que algunos de los niños comprendan palabras en inglés, francés o alemán. Sin embargo, para garantizar que la mayoría de ellos logren la comprensión del cuento, lo recomendable es escribir el texto en español. Algo similar sucede en los browsers.
A veces el lenguaje HTML puede estar mal escrito y el navegador lo interpreta bien, pero esto es solo suerte. Lo ideal es que las páginas web estén correctamente escritas. Así como en español hay reglas gramaticales, en el HTML hay estándares que se deben respetar para evitar malas interpretaciones, pero más adelante ahondaremos en el tema. Por ahora, lo que interesa saber es que la Web -en su mayoría- habla en HTML, CSS y JS.

Otro punto importante es saber que los sistemas de indexación y recuperación de contenidos, como Google, requieren del HTML para identificar cada elemento de la página y poder mejorar la experiencia de búsqueda de los usuarios. Es decir, Google necesita que cada documento web que indexa (lee y almacena) esté construido correctamente en HTML para saber qué, dónde y cómo clasificar cada recurso digital.
En palabras sencillas, cada vez que Google llega a una página web empieza a preguntar qué es cada uno de los recursos que están allí presentes. Y lo que hay que decirle, desde el HTML, es:
«Vea Google, este es mi título principal, es decir, este es el tema principal de esta página. Por aquí están los subtítulos, que van desglosando la exposición. Estas son dos imágenes y los textos pequeños son los pie de imagen. Por aquí están unos datos estructurados que se presentan como tablas. Esta es una lista sin orden. Y este es mi sistema de navegación o enlaces».
Este conversación con Google se hace a través de HTML.
Pero para comprender mejor el término, ampliemos la definición:
¿Qué significa HTML?
HTML es la sigla de HyperText Markup Language. Esto, traducido al español, es: Lenguaje de Marcado de Hipertexto. Un poco complejo ¿verdad? Sin embargo, el tema no debe ser tan difícil para comunicadores y diseñadores, pues desde hace muchos años estamos marcando y conectando (hipertexto) documentos.
Sigamos fragmentando los conceptos para comprender mejor:
¿Necesitas asesoría en comunicación digital?
Diseña y optimiza tus proyectos en comunicación digital, entregando una mejor experiencia a tus usuarios y potenciando el valor de tu marca.
Conversemos
Lenguaje
Por Lenguaje vamos a entender un conjunto de elementos que, ubicados en un contexto, ofrecen un significado específico. Por ejemplo, el lenguaje español está construido por un conjunto de letras y palabras que, sean solas o en grupos, dan significado a un mensaje o una intención.
Lo mismo sucede en HTML: el lenguaje está conformado por un conjunto de términos que dan significado a los elementos que componen una página web. A cada uno de estos términos los llamaremos etiquetas.
Las etiquetas, como se ha mencionado, dan significado a los elementos que componen una página web: textos, imágenes, formularios, enlaces, videos, entre otros. Todo lo que imagine en una página web tiene su respectiva etiqueta HTML.
Más adelante conoceremos en detalle el conjunto de etiquetas.
Marcado
Hablamos de marcado cuando hacemos referencia a la técnica de identificar cada elemento de un documento (ubicados en un contexto editorial). Se realiza un marcado cuando se reconocen títulos, párrafos, listas de elementos, pies de imagen, entre otros.
En contexto histórico, el marcado se utiliza desde la maquetación e impresión en serie de los documentos. El autor debía indicar claramente qué texto era un título, cuál un subtítulo y cuál un párrafo. Este marcado facilitaba el proceso de maquetación, diseño y ajuste de impresión, pues el diseñador editorial conocía rápidamente qué apariencia dar a cada elemento.
En otras palabras, en un principio el marcado de un documento facilitaba la aplicación de los estilos gráficos del documento. Hoy, en un contexto digital, además de facilitar esta tarea, permite dar significado y orden a los documentos. Podríamos decir entonces que HTML es un lenguaje multi-propósito.
Algunos elementos web que reciben etiquetas de marcado HTML son:
- Encabezado
- Párrafo de texto
- Imagen
- Pie de imagen
- Tabla (con sus respectivas filas y columnas)
- Listas ordenadas y sin ordenar
- Texto destacado
- Texto énfasis
- Enlaces (vínculos)
- Recurso multimedia
- Formulario
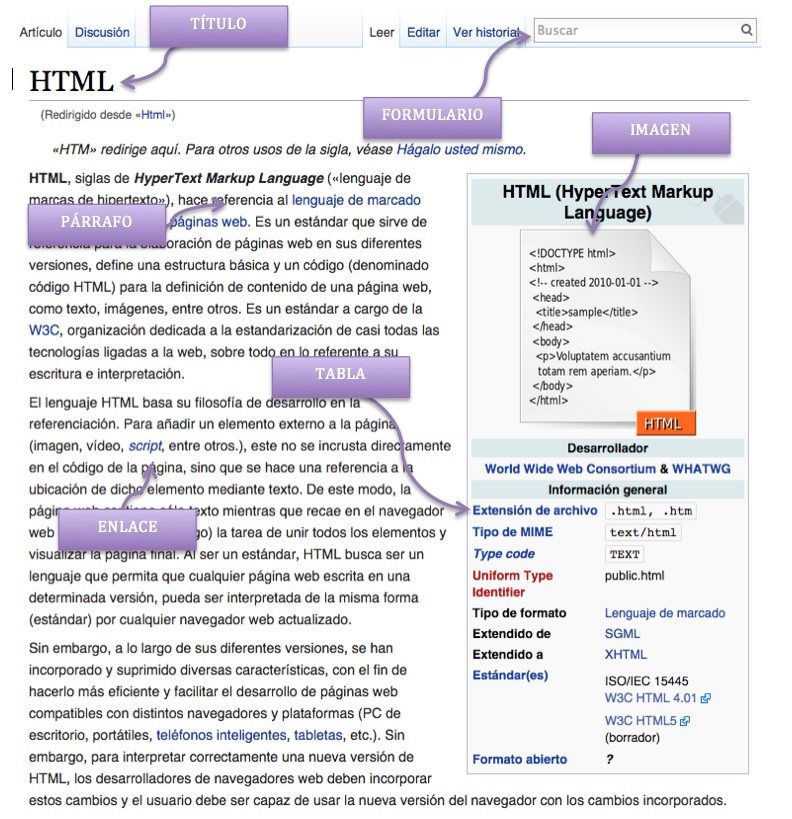
Miremos un hiperdocumento (página) web con su marcado semántico:

Hipertexto
Por último, entendemos hipertexto como una técnica de construcción de contenidos que permite crear discursos no lineales, es decir, la propuesta de lectura de la página 1 a la 4, pasando por la 2 y 3, desaparece. El hipertexto permite al lector tomar diferentes rutas de lectura utilizando palabras claves (enlaces).
Identificamos el hipertexto cuando un documento hace referencia a otro, cuando una persona cita a otra. Un ejemplo son los trabajos científicos: es probable que Einstein, cuando trabajó en su teoría de la relatividad, haya citado a Newton:
“Como decía Newton (1702), en su ensayo sobre la teoría de la gravedad, las fuerzas naturales están definidas por (…)”
Quizás usted esté diciendo: “Pero esto es una referencia bibliográfica”. A lo que debo decir: “Sí, las referencias bibliográficas son hipertexto”. ¿Por qué? Porque permite conectar un texto de Einsten con uno de Newton, continuando con el ejemplo.
En este escenario ¿Qué pasa con el lector? Fácil, él puede elegir si continuar con la lectura de Einsten o realizar una pausa y consultar algunos textos de Newton. La lectura comienza a ganar “tamaño” mientras más curiosidad (y enlaces) presente cada documento. Al final, una lectura de 100 páginas puede convertirse en más de 500.
La Web, como la conocemos hoy, funciona así: a través de enlaces (vínculos) las páginas se van conectando, formando rutas de lectura (navegación) tan profundas como el cerebro humano.
Producción de contenidos web
Descarga este libro electrónico de acceso libre, donde se presentan recomendaciones de producción multimedia.
Obtener una copia
En conclusión
El HTML es un conjunto de etiquetas que permiten identificar y dar significado a cada elemento de una página web, la cual –a través del mismo lenguaje- puede comunicarse con otras páginas y recursos digitales disponibles en la Web.
También puedes leer: Origen del HTML
Tu aporte nos permite crear contenidos. Tu apoyo desde Nequi
¡Vamos por los 25.000 suscriptores en YouTube! Suscríbete
¿Tienes una pregunta sobre el artículo? Cuéntanos en los comentarios. Además, si buscas información sobre un tema y no está disponible, anótalo a continuación para agregarlo a nuestra agenda de contenidos.
—
Por:
Juan Carlos Morales S.
Comunicador y educador
YouTube | LinkedIn | Instagram | Twitter
 ¿Qué es HTML? por juancadotcom se distribuye bajo una Licencia Creative Commons Atribución-CompartirIgual 4.0 Internacional. Basada en una obra en https://e-lexia.com/blog.
¿Qué es HTML? por juancadotcom se distribuye bajo una Licencia Creative Commons Atribución-CompartirIgual 4.0 Internacional. Basada en una obra en https://e-lexia.com/blog.