
Usos semánticos de las etiquetas de texto HTML
Diseñar una página web no es una tarea netamente visual. Sí, está el trabajo del frontend, que consiste en definir de la interfaz del recurso: paleta de colores, tipografía, iconografía, entre otros. Pero la creación de una página web también exige (y como mayor hincapié) el diseño semántico de sus contenidos.
Antes de seguir es preciso tener presente que -como ya lo he revisado en este blog- el HTML sirve como base en la estructuración de un hiperdocumento web. Esto, en palabras sencillas, es que la mayoría de los recursos que visualiza un navegador están creados a partir de las definiciones HTML. Para tener mayor claridad sobre esto te invito a revisar la publicación «¿Qué es el HTML?».
¿Qué es el diseño semántico?
Cada página web está compuesta por diferentes elementos: textos, imágenes fijas, formularios, sistemas de navegación, elementos audiovisuales, entre otros. Cada uno de estos elementos tiene un valor, un significado, una carga semántica.
Para comprender este concepto, miremos este artículo. ¿Cuál es el título? Fácil: «Usos semánticos de las etiquetas HTML». Ahora, ¿cuál es un subtítulo?. Fácil también: «¿Qué es el diseño semántico?». Si continuamos leyendo encontraremos otros subtítulos, unos de igual y otros de menor jerarquía.
¿Qué más podemos encontrar en esta página? Está la imagen de inicio. También un sistema de navegación global (o funcional), que son los enlaces «comunicaciones, e-Learning, empresario, producción web y surfeando». A la derecha encontramos el formulario de búsqueda, que tiene un campo de texto y un botón. ¿Los identificas?
El diseño (o marcado) semántico consiste en identificar cada uno de esos elementos y -siguiendo las instrucciones del HTML- asignarles una etiqueta específica. Así, los títulos y subtítulos (que llamaremos encabezados) se definen por la etiqueta <h1>; para la imagen, <img>; el formulario, <form>, y los enlaces, <a>.
En esta entrada vamos a revisar algunas etiquetas HTML y cómo utilizar semánticamente.
Los encabezados
Este recurso permite fragmentar o jerarquizar el recurso hasta en seis niveles.
El primer nivel es título del recurso, el gran título. ¡Ojo! Este solo puede presentarse una vez por página. Un error común entre los creadores de contenidos es pretender que una misma página aborde dos temas, es decir, dos «grandes títulos». Si tienes dos temas principales, crea una página web para cada uno de ellos.
Luego continúan los encabezados de segundo nivel, que son los subtítulos del primer nivel. A continuación, están los encabezados de tercer nivel, que son los subtítulos del segundo nivel. Luego los encabezados de cuarto nivel que sirven como subtítulos del tercer nivel. Y así sucesivamente, hasta llegar a los encabezados de sexto nivel.
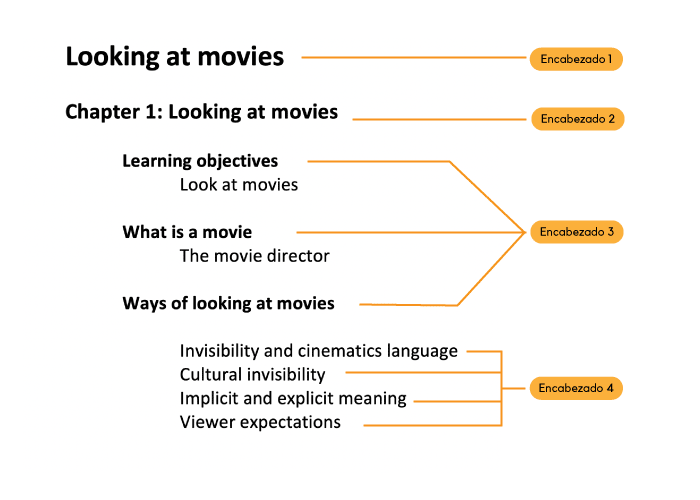
Comprender esto tomemos como ejemplo la tabla de contenidos del libro «Looking at Movies» de Richard Barsam y Dave Monahan.

El marcado semántico para esta estructura sería:
<h1>Looking at movies</h1> <h2>Chapter 1: Looking at movies</h2> <h3>Learning objectives</h3> <h4>Look at movies</h4> <h3>What is a movie</h3> <h4>The movie director</h4> <h3>Ways of looking at movies</h3> <h4>Invisibility and cinematics language</h4> <h4>Cultural invisibility</h4> <h4>Implicit and explicit meaning</h4> <h4>Viewer expectations</h4>
Los párrafos
Los párrafos son la base del contenido en texto de un hiperdocumento. No hay mucho más por decir.
Tengamos presente que cada párrafo debe desarrollar una y solamente una idea. En texto impreso es común encontrar varias ideas en la misma unidad de texto, pero en pantalla la lectura es más lenta y se recomienda limitar su uso.
Otra recomendación es procurar que las líneas de texto en pantalla deben contener entre 45 y 75 caracteres. Una medida más precisa: 66. Esta extensión puede controlarse a través de CSS, con el uso de márgenes (margin) y tamaño de la fuente (font-size).
Por último, hay que tener presente que con HTML no puede controlarse la salida (visualización) del texto. Esto es, por más espacios o líneas adicionales que agregue a su código el navegador interpretará el texto como una sola línea.
Así luce el marcado semántico de un párrafo:
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
¿Necesitas asesoría en comunicación digital?
Diseña y optimiza tus proyectos en comunicación digital, entregando una mejor experiencia a tus usuarios y potenciando el valor de tu marca.
Conversemos
Formato de texto
Los textos (sean en párrafo o encabezados) también tienen características de formato, que agregan valor semántico. Las posibilidades son: negrita, cursiva, resaltado, pequeño, borrado, insertado, subíndice y superíndice.
Las negritas se utilizan para destacar una palabra u oración. No hay que abusar de ella, bajo la premisa «todo lo que escribo en mi página web es de vital importancia». ¡Seguro que lo es! Pero ¿qué es lo más importante?
Las cursivas sirven para hacer énfasis en una palabra o frase, de ahí que su etiqueta HTML sea <em>. También es posible encontrar este recurso bajo la etiqueta <i> que supone letra itálica, pero agregar valor semántico. Particularmente, utilizo este recurso para extranjerismos y citas textuales pero de fuente superior a 20 pixeles.
El resaltado permite destacar una palabra o una frase con un color que contraste con el fondo. No es una etiqueta utilizada, pero puede ser de utilidad para contexto educativos.
El texto pequeño indica menor relevancia al contenido base. Un ejemplo cercano es «la letra pequeña» de los contratos. Su etiqueta HTML es <small>
Las características de texto borrado e insertado no son comunes en los documentos web. Su uso se limita al control de cambios de un contenido. Así, este texto fue borrado y este fue insertado con la última actualización, por ejemplo.
Y, por último, está el subíndice y superíndice que sirven para marcar elementos matemáticos, financieros, químicos, entre otros. El subíndice luce así: 210. Y el superíndice se presenta así: 2da.
El marcado semántico, conservando el orden de la exposición, sería así:
<p>Negrita: <strong>no hay que abusar de ella</strong></p> <p>Cursiva: útil para extranjerismo, como: <em>What do you want to learn!</em></p> <p>Resaltado: <mark>esto es de utilidad para contextos educativos</mark></p> <p>Pequeño: <small>estos son los términos del contrato</small></p> <p>Borrado: <del>eso decía antes de la actualización</del></p> <p>Insertado: <ins>esto dice ahora con la actualización</ins></p> <p>Subíndice: 2<sub>10</sub></p> <p>Superíndice: 2<sup>da</sup></p>
Listas de elementos
Por último, al menos para esta entrada, están las listas de elementos. Estas son útiles para listar elementos, por lo que se utilizan -con gran acierto- para reemplazar las comas enumerativas que va en un párrafo.
Estas se dividen en listas sin ordenar y listas ordenadas.
Semánticamente, la lista sin ordenar permite presentar elementos sin agregar importancia al orden en que aparecen. Así, el ítem uno tendrá el mismo peso semántico que el elemento cuatro, por ejemplo. Estas listas utilizan viñetas para identificar cada elemento.
En las listas ordenadas sí tiene importancia el orden de los elementos. Este recurso se vale de números y letras para indicar la jerarquía de cada ítem.
Por último, las listas sin ordenar son utilizadas -además- para agrupar elementos de navegación, pero este será tema de otra entrada.
El marcado semántico de una lista sin ordenar luce así:
<p>Los estudiantes del curso son:</p> <ul> <li>Carlos</li> <li>Vanessa</li> <li>Wilson</li> </ul>
Y el marcado HTML de una lista ordenada:
<p>El proceso exige los siguientes pasos:</p> <ol> <li>Limpiar el recipiente</li> <li>Agregar la solución</li> <li>Agitar por 120 segundos</li> </ol>
Como se puede apreciar en los ejemplos anteriores, las listas sin ordenar utilizan la etiqueta <ul>, y las ordenadas, <ol>. Y los elementos, independiente del tipo de lista, se marcar con la etiqueta <li>.
Conclusión
En este artículo hemos revisando algunas etiquetas HTML y cuáles son sus usos semánticos. Aún quedan muchos más que iremos abordando en próximas entregas.
Cabe recordar que crear páginas web no es una tarea exclusiva de los diseñadores gráficos. El comunicador -como experto semántico- tiene un rol importante en este proceso, pues es el que tiene las competencias para identificar y marcar cada elemento según su función.
Por cierto, muchas de las políticas de indexación de contenidos en Google están vinculadas con el correcto marcado semántico. De ahí la importancia de dominar el código HTML.
Producción de contenidos web
Descarga este libro electrónico de acceso libre, donde se presentan recomendaciones de producción multimedia.
Obtener una copia
Tu aporte nos permite crear contenidos. Tu apoyo desde Nequi
¡Vamos por los 25.000 suscriptores en YouTube! Suscríbete
¿Tienes una pregunta sobre el artículo? Cuéntanos en los comentarios. Además, si buscas información sobre un tema y no está disponible, anótalo a continuación para agregarlo a nuestra agenda de contenidos.
—
Por:
Juan Carlos Morales S.
Comunicador y educador
YouTube | LinkedIn | Instagram | Twitter
 Usos semánticos de las etiquetas de texto HTML por juancadotcom se distribuye bajo una Licencia Creative Commons Atribución-CompartirIgual 4.0 Internaciona . Basada en una obra en https://e-lexia.com/blog .
Usos semánticos de las etiquetas de texto HTML por juancadotcom se distribuye bajo una Licencia Creative Commons Atribución-CompartirIgual 4.0 Internaciona . Basada en una obra en https://e-lexia.com/blog .